Release Trailer + Post-release thoughts
Hi everyone! I've just completed the Demon's Hymn 2 release trailer, and I thought I'd share that along with some of my thoughts about the game's development.
Post-Development Thoughts
I've wanted to make Demon's Hymn 2 ever since I finished Demon's Hymn 1! I grew up playing a lot of Mega Man, so this kind of fulfills my itch to create an action-packed game with tight controls. Atmocopter, the game I'm currently making, is really cool and fun to develop, but it kind of lacks that control tightness that these games have... So it's refreshing to go a little more retro and make something like this!
Initial Concept
I've known for a while that I wanted to make Demon's Hymn 2 for this year's Low Rez Jam. I ported my Super Pixel Cave tileset to a retro format in anticipation of this, and also kinda just to see how it would look. For a while, this was all I had decided: Demon's Hymn 2 would happen, and that there would be a cave level in it. Development did indeed start with the cave level! At first, I structured it as if it were level 1. The controls were displayed, the player learns how to jump and move, and then there's a section near the start where you have to wall climb, just like in DH1. After making a bit more of the level, I decided that the environment was more suited towards level 2, rather than level 1.
At this point, I had decided on a basic structure for the game. With Demon's Hymn 1, I had time to create only one level. With Demon's Hymn 2 I'm not starting from scratch though: I have the Demon's Hymn 1 engine and player animations all done! So I felt like I could go with a more ambitious structure:
- Level 1: Forest
- Level 2: Cave
- Level 3: Swamp
- Level 4: Plains
- Level 5: Church
If you've played the game, you already know I didn't get quite that far! There are only three levels in the game, not five. I'm happy with what I've accomplished though: Three solid levels and three bosses!
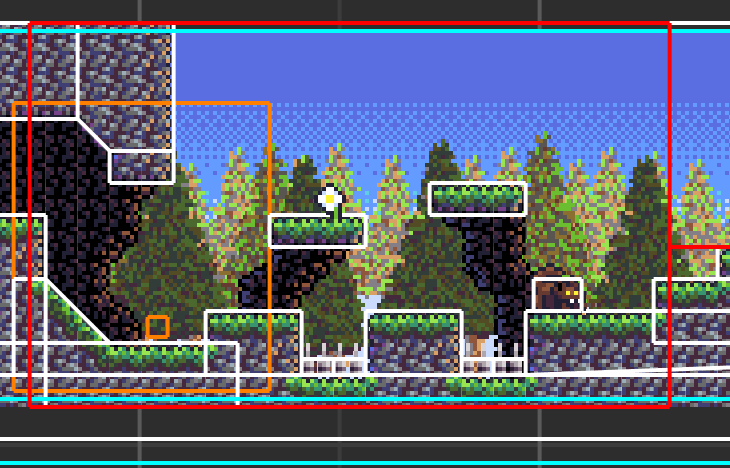
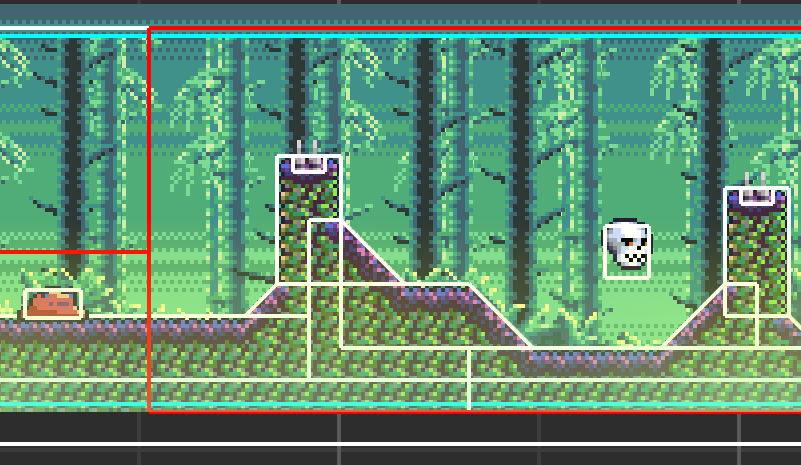
Level 1: The Great Forest

I focused very heavily on level 1, since it's probably the most important level. Every player will start there, so it has to be good. I quickly made a tileset and got to work. Unlike the cave level, this level was entirely horizontal, so it was WAY easier to program the camera.

I decided that halfway through the level, it would be cool if it would get really dark and rainy. This is the first environmental effect like this I've ever made! That's why I love this game jam... Since there's no theme, I can make what I want, and push my own limits. It's so fun!
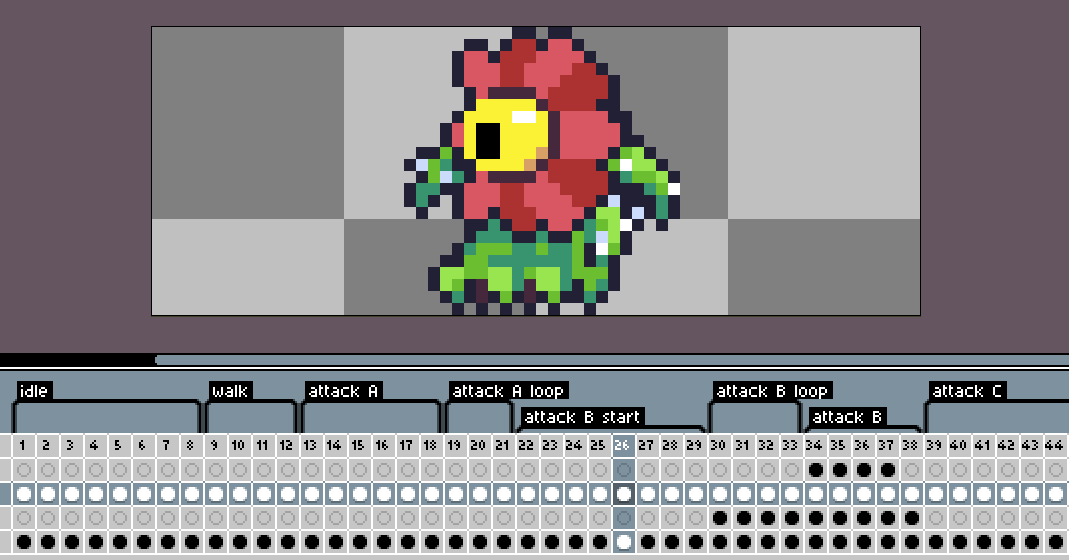
The enemy design for the Great Forest was straightforward: I already had the Green Slime from the cave level, so it was natural to have a Blue Slime with less HP here. The Wolves make their return from Demon's Hymn 1. The Bleeding Daisies (Yes, every enemy has a name!) have an interesting story.

I had suggested to my musician friend Charlie McCarron (Demon's Hymn 1 + 2 composer) that it would be cool if the music transitioned along with the weather in the stage. So as it gets dark and rainy, the music gets darker too. He created two tracks that I can fade between during that transition, and they sounded amazing! The only thing was... This is a game about slaying demons, and while the "dark" track sounded perfect, the "light" track didn't seem to fit. I thought about the track and the game for a while, and decided to let the music influence the game, rather than the other way around! This lead to the addition of cute little flowers all throughout the level. The juxtaposition of cute flowers and cute music with hack-and-slash combat is pretty interesting to me. Then I thought... "Wouldn't it be cool if the flowers later in the stage turned into enemies?" And there you have it! What's cool about this is that if Charlie hadn't done such a lighthearted track, the Bleeding Daisy enemy wouldn't exist, and the boss would also be totally different! It's amazing to think that all the flower-related enemies stemmed from that musical decision. (Pun absolutely intended)
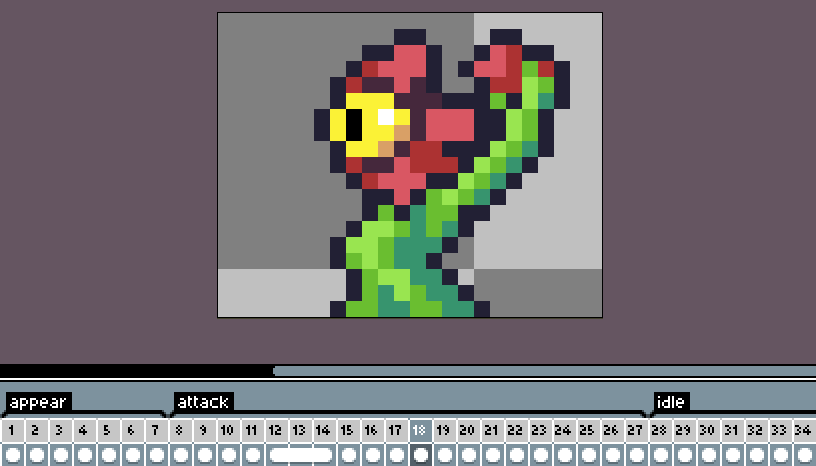
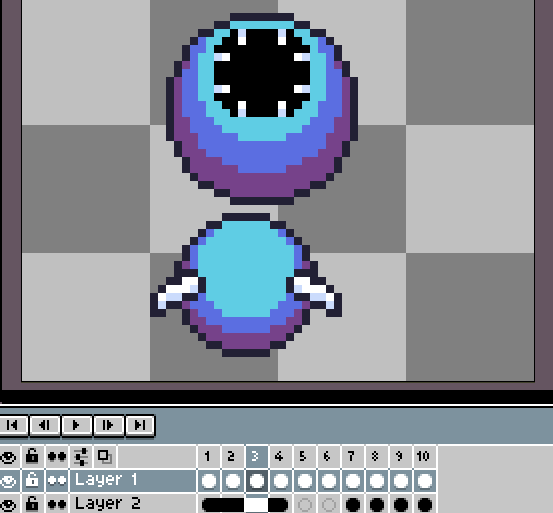
Boss: Iris (Pupil of the forest)
Speaking of puns... The first boss, a flower with a giant eyeball, is Iris!

Iris was really fun to make. The design is derived directly from the Bleeding Daisy enemy, but bigger and with more vines. Iris has a lot of different attacks and is probably the most fleshed-out boss in the game because of it. It was a lot of animation work though, and I knew I wouldn't have time for that with every boss! Iris can create a wave of vines, slash with his viney appendages, and spawn Bleeding Daisies on the floating platforms if the player lingers there too long.

At half HP, Iris will do a couple different attacks. Instead of his default slash attack, he'll charge at the player and use a jump slash. This is the ability you get from beating Iris! I knew I wanted an ability like that for the player, so it made sense to me that the boss should use it against you first. It can be tough to avoid, but if you get on one of the floating platforms you can dash-jump over Iris while he's charging at you.
Your reward for beating Iris is the Sky Strike! This ability is like an uppercut, basically. You move forward a little bit and slash upwards with the sword, dealing a lot of damage. It's useful against enemies that are above you, and the cave has a lot of them!
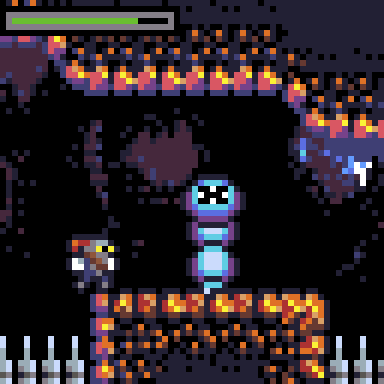
Level 2: Forgotten Cavern
The second level is where all the development started.

When I finally came back to it after completing level 1, I found myself running out of game jam time already! I quickly put together the second half of the level, and set about populating it with challenges and enemies. Stingers and Green Slimes were already done, but I knew I'd need at least one more enemy in this level...


Delvers are that enemy! These enemies bar the player's way by digging up and down through the earth. I really wanted a unique enemy for this stage, and I'm happy with the way this little dude turned out. You can hit any of its segments, and it will take damage. As it loses HP its segments die and it gets a little faster. It might be best for the player to avoid them, but if you need to take them out, the Sky Strike will work wonders!
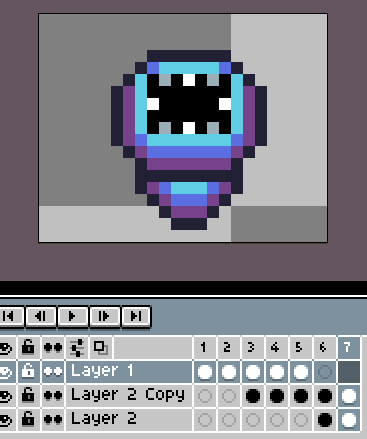
Boss: Earth Sifter (Soil consumed by madness)

Game jam time was ticking away, and I needed a boss... fast! Earth Sifter started out as a giant Delver, but I knew I wanted him to move a little differently. I had always wanted to make a giant "worm" enemy like this, that curved around the screen!

From the outset, I wasn't quite sure how to make his movement happen. Ideally, I would want to specify it with paths, but my object/level editor doesn't support path editing. I mean, unless I want to specify all the points manually... But then it wouldn't be smooth! I was able to achieve the movement by adding a few different empty objects to the boss area. The boss uses these to determine where to go, and some interpolation functions are used on the boss' location to move between the points. It's a little janky, but it does work!
Earth Sifter doesn't particularly interact with the player. He just kinda goes where he wants. If I had more time, I'd add some falling rocks to prevent the player from hiding in certain areas of the screen where you're 100% safe. When Earth Sifter's HP falls below 50%, he'll spawn two Delvers. If you kill them, he's got a 10% chance to spawn another Delver each time he moves.
Defeating Earth Sifter will reward you with Sword Smash! While in midair, you can stab downward and create a shockwave when you land. It lacks an animation, because of time constraints. I had wanted to add a similar attack to Earth Sifter, but unfortunately there wasn't time... I couldn't release the game with just two levels!
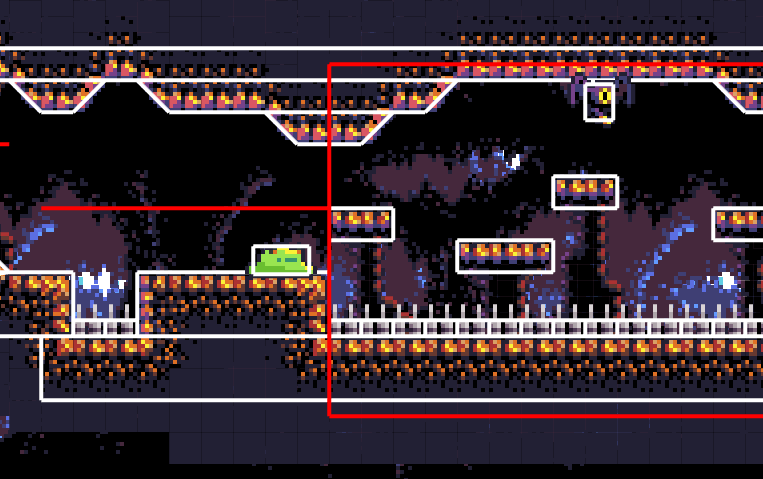
Level 3: Cursed Swamp
Only a few hours left in the game jam, and I was ready to start the third level! Looking through my emails, I sent Charlie an update at 10:41 AM Thursday saying that level 2 was done, and again at 4:04 PM Thursday saying that level 3 was done. So it took about 5 and a half hours to take the swamp level from start to finish.

I knew for this level I wouldn't have time for a unique tileset, so I borrowed the terrain from the forest and tweaked the colors to look more swamp-like. The backgrounds are from a tileset I did a looong time ago. They were ready to use from my Mr. Knucklehead minigame (Low Rez Jam 2016), so in the game they went! The one thing I did want to invest my dwindling time in was a fog effect. I knew it would look cool, I just had to figure out how to make it happen.

To make it work, I created a cloud texture in Photoshop. If you run the Clouds filter on a square canvas, the resulting clouds will loop both horizontally and vertically. (Pro tip of the day!)
I added a parallax scrolling foreground object, but the vertex color wasn't working. Turns out I forgot to account for that in my engine's code, but it was a pretty quick fix. After getting that right, I coded it so that the texture offsets change slowly, to give the appearance that the fog is moving. The vertex colors change very slightly as well, to make it look like it's pulsating a little. I didn't want to go overboard, because the wrong settings quickly make it hard to see due to the palette limitations. I think I got it just right!
As for enemies, Red Slimes are in this level. They have a little more HP than Green Slimes, and split in two on death. The shockwave from the Sword Smash is pretty good at clearing the Mini Slimes. The gimmick in this level is the Skull enemy. Skulls fade in and slowly move towards the player, so you always have to be on alert! After you beat the first Skull, they'll start spawning somewhere around you every 10 seconds. They don't drop hearts when they die, so avoid fighting them if you can!

Between Red Slimes, Skulls, Stingers, and devious spike traps, the Cursed Swamp is probably the hardest level I've EVER made in a game. You really have to master the combat as well as the wall jump physics in order to beat it!
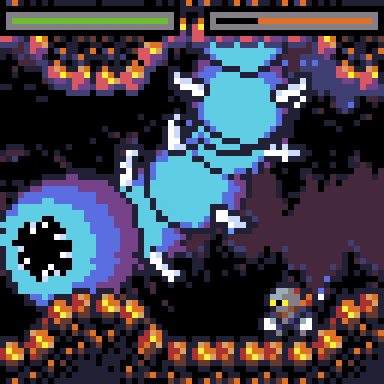
Boss: Demon Skull (A wraith lost to the ages)
Now I'm really running out of game jam time... And I need a boss for this stage!

Demon Skull is basically a big Skull. That's all I had time for! I took the Skull graphics, scaled them up 2x, and fixed it up a little. The code is essentially the same, but Demon Skull's twist is that every 4 damage he takes, he disappears and reappears somewhere else. Like the other two bosses, he also gets faster over time! Plus, Skulls will spawn during the boss fight, and more will spawn as the boss takes damage!

Even though it's so simple, it's actually pretty challenging, since Demon Skull can appear above you, below you, in front of you, or behind you! Both the Sky Strike and the Sword Smash are incredibly useful for keeping him at bay. He can be knocked back by attacks, and both of these special moves have knockback. They're definitely better than your default attacks for this boss. Keeping the Skulls at bay is your other key to victory!
Your reward for defeating Demon Skull is Unholy Wave. ...Wait, Demon Skull doesn't use that move!
Well, he would have used it if I had time to add different attack patterns for him. As it was, my game jam time had almost run out!
That brings us to...
Future Plans
This isn't the end for Demon's Hymn 2, or for the Demon's Hymn series!
I'm planning on updating this game at some point in the near future to add additional levels and bosses, flesh out the story a little, and fix some bugs. I'd like to reach the initial vision of this game: five total levels, and a story that ties into Demon's Hymn 1.
As for the Demon's Hymn series... After I finish my current projects, I'd like to make a full Demon's Hymn game with higher resolution, more story, more action, and more tight platforming action. I can't wait to start working on Super Demon's Hymn!
Thank you for reading, and thank you for playing! Your support has made these awesome games happen.
- Will
Get Demon's Hymn 2
Demon's Hymn 2
The devilishly hard sequel to Demon's Hymn!
| Status | Released |
| Author | unTied Games |
| Genre | Platformer |
| Tags | 2D, Action-Adventure, castlevania, Dark Fantasy, Fantasy, LOWREZJAM, Medieval, Monsters, Pixel Art, Side Scroller |

Leave a comment
Log in with itch.io to leave a comment.