
Mechanical Pixel Art GUI
A downloadable asset pack
This asset and many more are included as rewards on my Patreon!



Already a patron? Click here to download!
May 2021 Update
All my GUI asset packs now include the following extras:
- Unity-ready 9-slice PNGs to be used with the Unity 9-slice feature
- Pre-assembled window and button PNGs for each style with 25 different sizes. Just drag and drop into your app!
- Now includes a tool to generate window and button PNGs of any custom size you want!
INFO
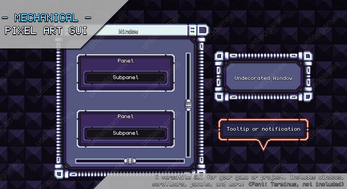
Welcome to Mechanical Pixel Art GUI, the third user interface in my pixel art GUI series! This is an incredibly flexible, high-quality interface that can be used for any kind of game or project.
Nine-slice windows and buttons give you the freedom to create ANY kind of interface layout, making it possible to display windows, buttons, and areas of any size.
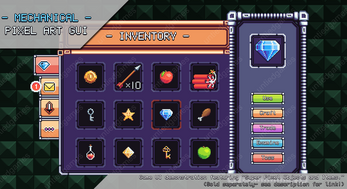
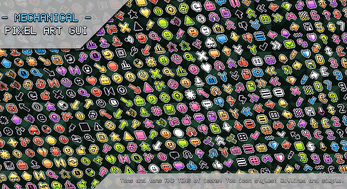
Multiple area types are included, which means you can have separate graphics for inventory boxes, text areas, tooltips, and more! They're all nine-slices, so they can be made any size too. Over 150 unique icons are included for use with buttons... Or anywhere you like!
There are EIGHT window color themes included, and EIGHT icon color themes. That's right: Each one of the 150 icons comes in eight color themes. That's over 1200 icons total!
WHAT'S INCLUDED
- Example images (PNG)
- Button graphics with up/over/down states in 8 color themes (PNG)
- Nine-slice (make your own size)
- Premade 12x12 button
- Premade 16x16 button
- Premade 24x24 button
- Checkbox
- Misc. buttons (arrows, scrollbar sliders, other types of sliders)
- Window, panel, and area nine-slice graphics in 8 color themes (PNG)
- Window
- Undecorated window (no title bar)
- Header panel (two styles per color theme)
- Panel (includes arrow point to attach to sides)
- Subpanel (includes arrow point to attach to sides)
- Area (includes "over" state and optional resizable bottom-right corner)
- Subarea (includes "over" state and optional resizable bottom-right corner)
- Scrollbars, progress meters, horizontal and vertical rules
- 158 unique icons
- 8 icon color themes
- 2 icon styles (outlined, simple)
- Bonus: 12 "notification" icons!
- Total PNGs: 4512
License: Attribution + no reselling the asset itself. Commercial and non-commercial use OK!
MORE ASSETS >> | BECOME A PATRON & GET PIXEL ART >>
YOU MIGHT ALSO LIKE...
| Status | Released |
| Category | Assets |
| Rating | Rated 5.0 out of 5 stars (2 total ratings) |
| Author | unTied Games |
| Tags | 2D, Colorful, Cute, Graphical User Interface (GUI), pixel, Pixel Art, Retro, Sci-fi, User Interface (UI) |
Purchase
In order to download this asset pack you must purchase it at or above the minimum price of $2.50 USD. You will get access to the following files:





Comments
Log in with itch.io to leave a comment.
Just bought this asset... unfortunately, unlike your other stuff, I don't feel this one was worth the money. There is no easy way to use this to build UI for Unity. Love the rest of the graphics though, wish this was more drag & drop.
Hi there, thanks for the feedback. I'm not a Unity user personally, but this asset is usable in any engine in which you can create a 9-slice, or through manually programming 9-slice behavior.
I'm aware that Unity can only create 9-slices when the images are packed together into one sheet, so this would require some manual effort.
For example, let's say you want to make a window using the theme shown in the banner of this page. To prepare a 9-slice for the part of the asset you want to work with in Unity, navigate to the window/light folder. Open the 9 files representing the 9-slice in an image editor. They're all named according to the part of the 9-slice they represent: window_top_left, window_top_center, window_top_right, etc. Combine them into one image in your image editor and save it. You should now be able to import the combined image into Unity and follow the manual for the rest: https://docs.unity3d.com/Manual/9SliceSprites.html
I've been intending to update these GUI asset packs with combined 9-slice files, so please stay tuned for future updates. As a Unity user: Other than combining the images, is there anything else I can do to make it easier to use? I would appreciate the insight.
It would really help to have some pre-assembled windows. Which program uses 9 slices? I know I just joined Craftpix.net to get some useable GUIs and so far what they have is fully assembled windows, panels, controls etc in .PNG format. They're pretty easy to use, just drag and drop really. Something like that would certainly help speed things along and you already have everything separated into their individual pieces for people who really need to customize things. That would be a big help to me anyway as I don't really have the extra time to fiddle with UI's.
Like I mentioned, the standard way to do this both in Unity and elsewhere is by using 9-slices: https://docs.unity3d.com/Manual/9SliceSprites.html. Using these would allow the window to be any size using the same set of images.
A potential update to this asset pack would add pre-assembled windows in the sense that the 9-slices are ready to drag and drop into Unity. After doing so, you would be able to follow the manual and resize the window as you please.
But it sounds like you want images of pre-assembled windows of specific dimensions? If that's correct, which sizes would you find useful?
Not entirely sure, I usually just drop the PNG into unity and resize it from there. A few different rectangles and squares would probably be fine? I'll look into the 9 slice a bit later. The one on the top of the page there is pretty good... maybe one that is a little bigger or fatter. Some pre-constructed buttons? The rest of your stuff is really useful, I'll put your name in the credits.
I was looking at stuff like this thinking you had some pre-sets in PSD or something. Anyway, my fault.
https://untiedgames.itch.io/mechanical-pixel-art-gui
I'll be honest dude, I looked through that tutorial and tried getting things to work for a few hours but just having a few pre-done windows to drag and drop makes a world of difference. I'm sure there are other people that know the 9 slicing format very well, I'm just not one of them so for stuff like this I'll have to go with something easier to use.
Hey, no worries- I can include some premade sizes of stuff, now that I know there's some demand for it. Due to the number of windows/panels/buttons I'll have to write a program to do it, but I'll see if I can get to it this week and push out an update that includes both the combined 9-slice images and various premade window sizes. I'll comment again when it's ready!